우리가 Adobe XD에서 시작하는 이유는 내가 항상 만들려는 프로젝트의 mockup / prototype을 항상 만들기 때문입니다. 이렇게하면 HTML, CSS 및 Sass를 작성할 때 추측이되지 않습니다.
이 튜토리얼에서는 궁극적으로 React, Angular 및 Vue.js를 개발 관점에서 비교하는 데 도움이되는 홈 페이지와 보조 페이지 (FAQ)를 디자인 할 것입니다. 이러한 자바 스크립트 기술에 관심이 없으면 프로토 타입 작성을 위해 Adobe XD에만 관심이있는 경우이 자습서를 계속 따라 할 수 있습니다.
우리는 또한 Bulma CSS 프레임 워크를 염두에두고 웹 응용 프로그램을 디자인 할 것입니다.
Bulma 란 무엇입니까?
Bulma 는 " Flexbox 기반의 최신 CSS 프레임 워크 "입니다. 상대적으로 새롭고 Bootstrap과 Foundation의 프론트 엔드 CSS 프레임 워크로 인기있는 대안이되었습니다.
React, Angular 및 Vue.js를 사용하여 개발 단계로 넘어갈 때 사용하게 될 것입니다.
이 과정에서 언급 할 가치가있는 이유 는 Adobe XD에서 웹 응용 프로그램을 디자인하는 동안 Bulma Documentation 을 참조하기 때문 입니다.
Adobe XD, Sketch 또는 기타 그래픽 응용 프로그램에서 웹 응용 프로그램의 모형을 디자인 할 때마다 사용할 CSS 프레임 워크 (있는 경우)에 유의해야합니다. 이렇게하면 앱 모형의 프리젠 테이션이 프레임 워크 내에서 사용되는 사전 정의 된 요소와 거의 일치하는지 확인할 수 있습니다.
예를 들어 부트 스트랩을 사용할 것이라는 것을 알고 있다면 사용할 수있는 요소에 따라 부트 스트랩 설명서를 참조하십시오. Bulma를 사용 중이므로 헤더, 탐색, 영웅 섹션 및 기타 UI 요소를 디자인 할 때 Bulma 설명서를 참조해야합니다.
시작하기
우리가 만들고있는 앱의 유형에는 특별한 목적이 없습니다. MyCompany 라는 허구의 회사를위한 잘 디자인 된 일반적인 방문 페이지 일 것입니다 . 원래?
따라서 Adobe XD에서 첫 번째 단계는 프로젝트 파일에서 WEB-DESIGN-GRID.xd를 여는 것입니다.
참고 : 프로젝트 파일에 액세스하려면 React vs Angular vs Vue.js 예 첫 번째 강의 페이지로 이동하여 " 가입 또는 로그인 "(계정이없는 경우 무료 계정 만들기), 계정 확인 및 방문 로그인 후 프로젝트 파일을 다운로드하는 과정의 홈 페이지

탐색 모음 디자인
디자인에 초점을 맞출 첫 번째 요소는 브라우저 너비에 걸쳐있는 가로 방향 탐색 모음입니다.
Adobe XD 직사각형 도구를 사용하여 테두리가없고 # 383838의 채우기 색상이있는 간단한 navbar를 그립니다. 그런 다음 유형 도구를 사용 하여 왼쪽에 간단한 MyCompany 유형 을 만들고 오른쪽 정렬은 가로 메뉴입니다.

Bulma는 해당 문서에 탐색 섹션을 제공합니다 . 웹 앱의이 요소에 Bulma를 사용할 것이므로 탐색을 스타일 화하는 방법을 살펴볼 가치가 있습니다.
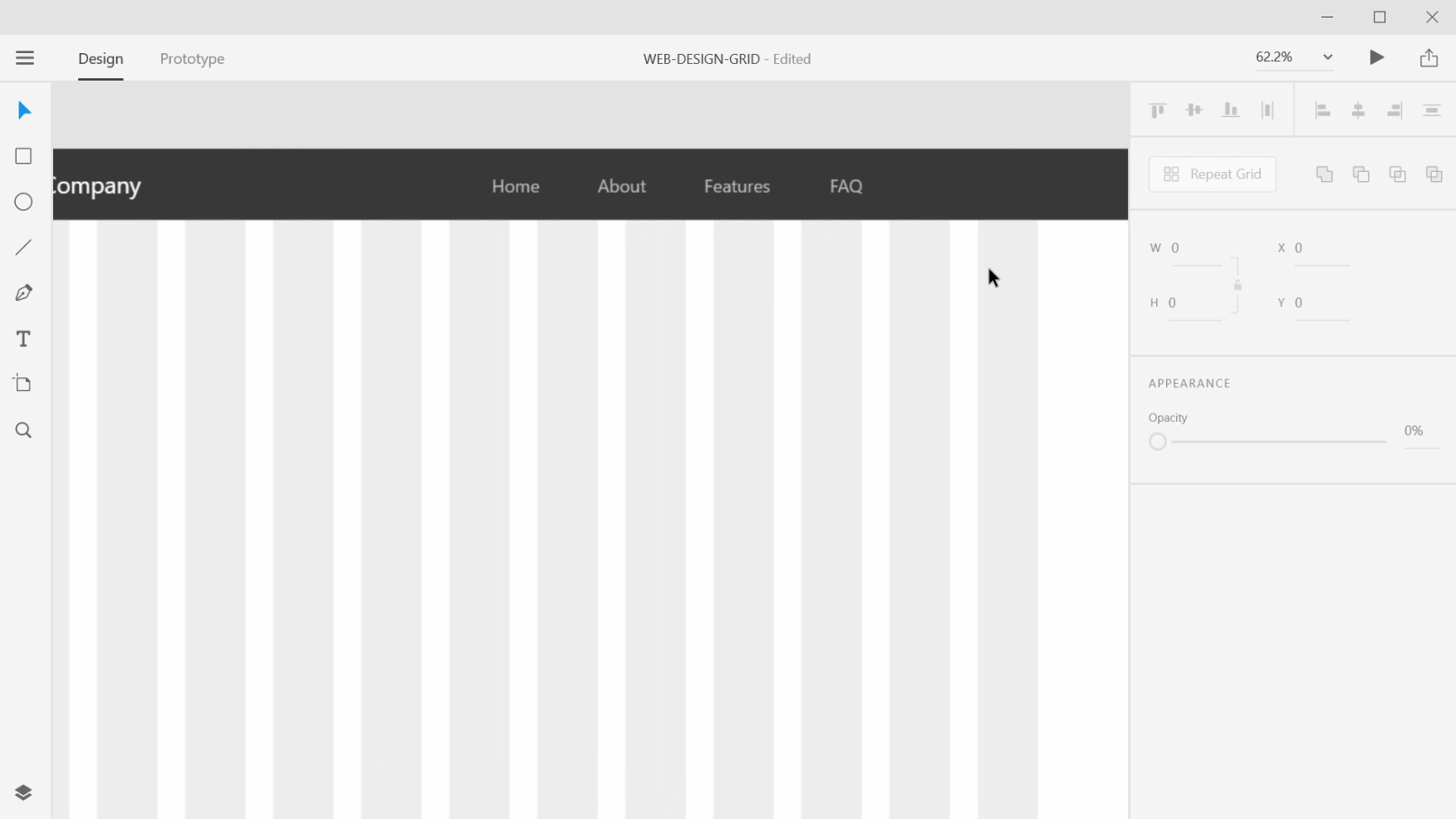
그런 다음 유형 도구를 사용하여 탐색 메뉴 항목을 다시 만듭니다. 유형은 로고 유형보다 약간 작아야하며 절대 흰색이 아니어야합니다 (여기서 중간 회색 색상 사용).

참고 : CTRL-D를 눌러 각 메뉴 항목을 복제하고 Shift 키를 누른 상태에서 오른쪽으로 드래그하면 보라색 여백 가이드가 표시되어 각 링크 사이에 여백이 생깁니다.
그런 다음 오른쪽에 하나의 클릭 유도 문안 버튼을 추가하려고합니다. Bulma는 또한 미리 스타일링 된 버튼을 제공 하며 여기에서 확인할 수 있습니다 . 빈 스타일 버튼 디자인을 사용합니다.
직사각형 도구를 사용하여 직사각형을 그릴 수 있으며 채우기를 제거하고 # 1EC9AC의 테두리 색상을 지정할 수 있습니다.

그런 다음 유형 도구를 사용하여 버튼의 왼쪽에서 오른쪽으로 마우스 왼쪽 버튼으로 드래그하여 드래그하십시오. 그런 다음 텍스트를 가운데 맞춤하고 "JOIN NOW"를 입력하십시오. 색깔이 같은지 확인하십시오.
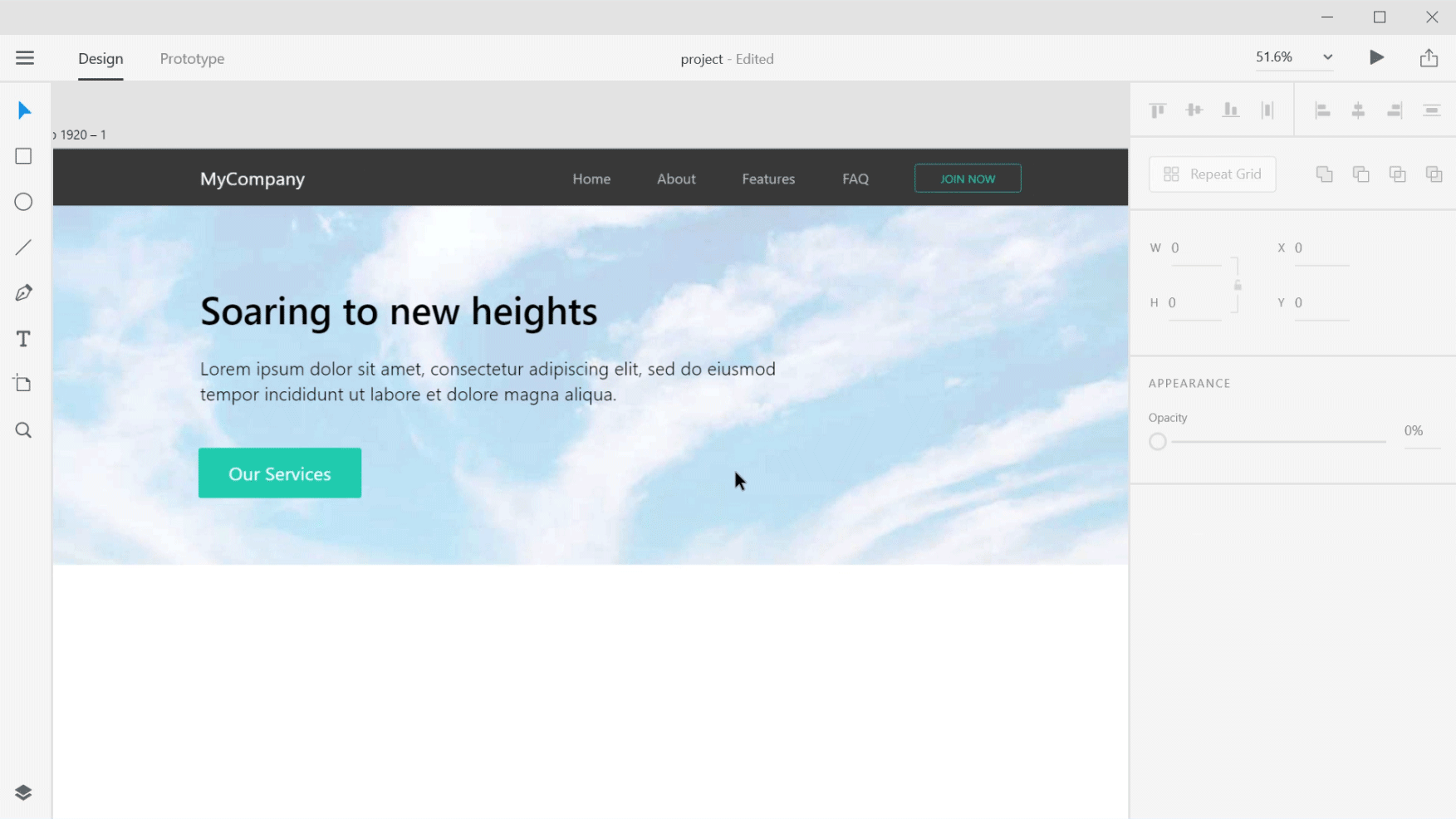
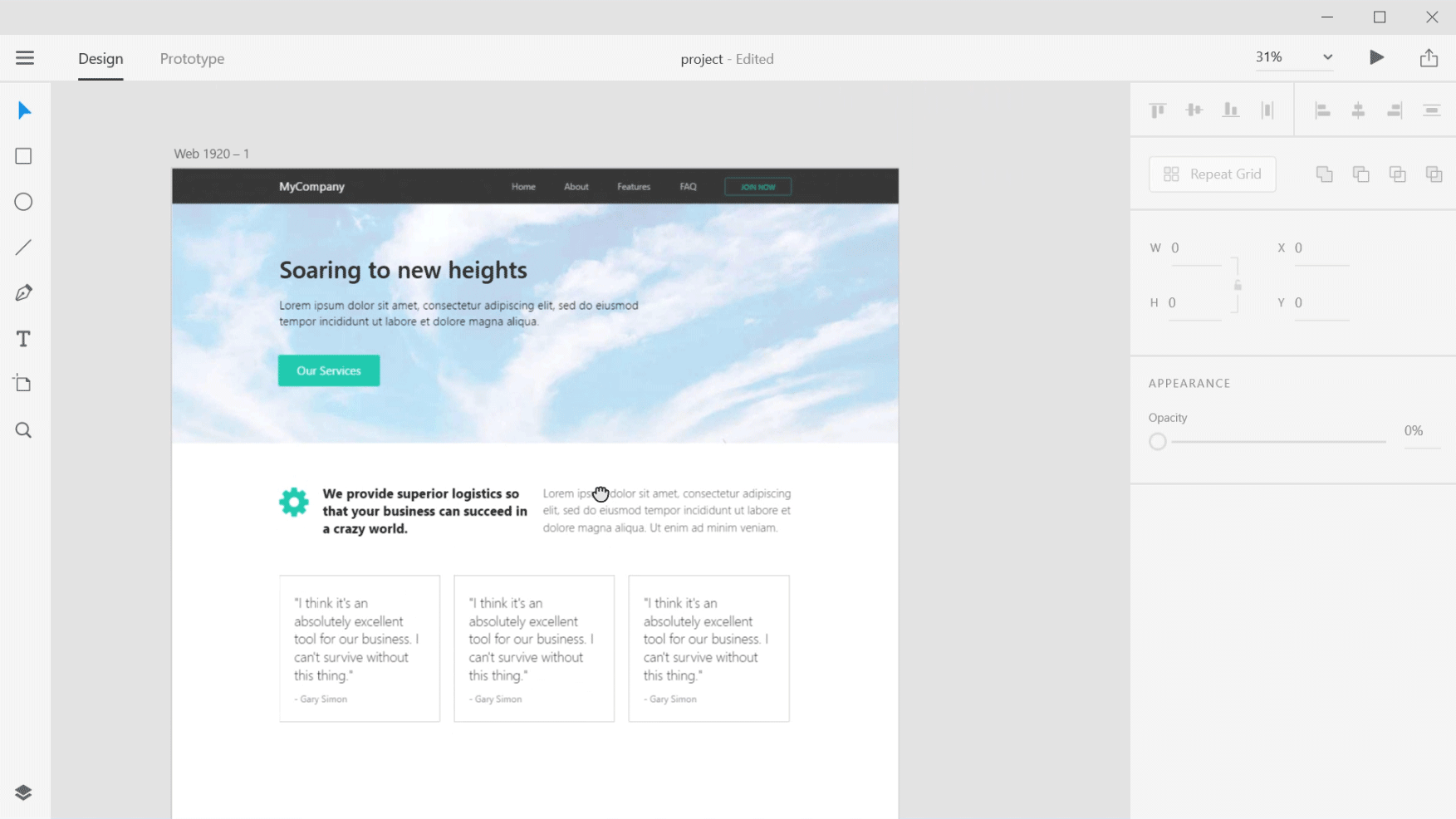
디자인은 다음과 비슷해야합니다.

히어로 섹션 디자인
많은 방문 페이지의 공통 요소는 영웅 섹션입니다. 이것은 방문자에게이 회사 또는 페이지의 목적을 알리기 위해 사용되는 넓은 영역입니다. 표제, 부제목 및 클릭 유도 문안 버튼이 있습니다.
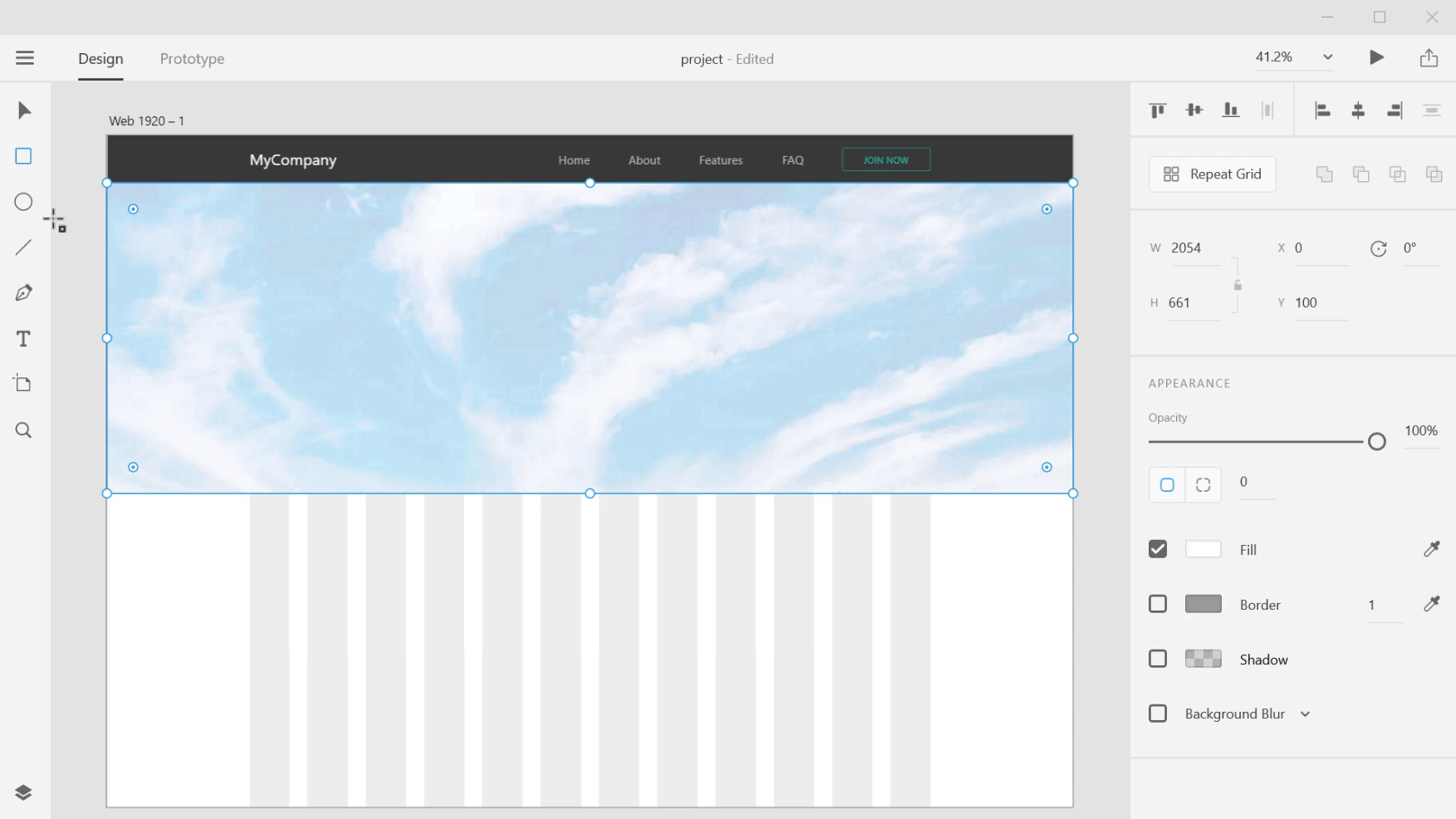
먼저 사각형 도구를 사용하여 아래와 같이 큰 사각형을 그립니다.

프로젝트 파일에서 방금 만든 직사각형 위에 clouds.jpg 그래픽을 드래그합니다. Adobe XD는 클리핑 마스크로이를 사용하여 jpg :

그런 다음 유형 도구를 몇 번 사용하여 제목과 부제목을 만듭니다. 소제목은 더 작은 유형으로는 덜주의를 끄는 반면, 제목은 더 큰 (그리고 더 두꺼운 무게의) 글꼴이어야합니다 :

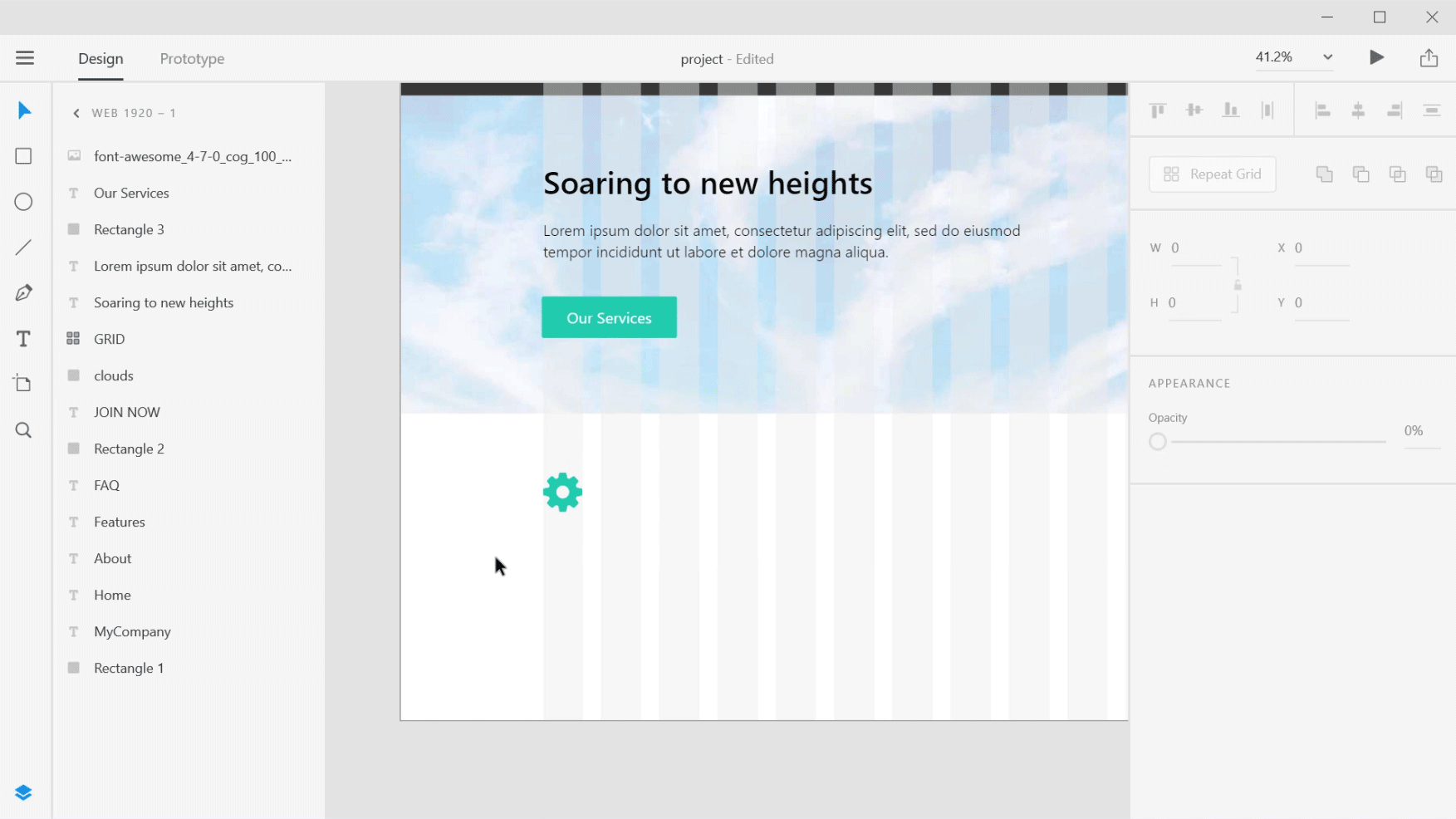
참고 : 여기서 눈금을 확인하십시오. Adobe XD의 왼쪽 아래 모서리에있는 레이어 아이콘을 클릭하면 레이어가 표시되어 GRID 레이어가 표시됩니다. 레이아웃을 구성하는 데 도움이되는 반응 형 컬럼입니다. 그리드를 마우스 오른쪽 버튼으로 클릭하고 정렬 메뉴에서 앞으로 가져옵니다. 위에서 한 것처럼 불투명도를 줄일 수도 있습니다. 부제 텍스트는 왼쪽에서 클릭하여 열의 왼쪽에서 9 번째 열의 오른쪽으로 드래그하여 유형 도구로 작성되었습니다.
그런 다음 JOIN NOW 유형과 그 뒤에있는 버튼 사각형을 선택하고 CTRL-D를 눌러 복제하고 소제목 아래로 드래그합니다.
그런 다음 외곽선을 제거하고 우리가 사용했던 것과 같은 색으로 채우기를하십시오. 이 두 요소의 크기를 늘리고 유형을 흰색으로 만듭니다. 유형을 '자세히 알아보기'로 변경해야합니다.

지원 콘텐츠 섹션
아래에서 영웅 섹션은 방문 페이지의 보조 콘텐츠를 제공합니다.
Bulma는 FontAwesome을 아이콘으로 사용합니다. 장부 아이콘을 사용하여 디자인에 가져올 것입니다.
먼저 FontAwesome 아이콘을 방문하여 "cog"를 검색하십시오. 이름이 fa-cog 인 것을 알 수 있습니다. 우리가 그 이름을 갖게되면 FA2PNG 를 방문하기를 원합니다 . 이 사이트는 FontAwesome 아이콘 이름을 사용하고 PNG를 생성 할 수 있습니다.
색상이에 넣어 우리가 사용하고있는 기본 컬러, 있는지 확인 FA-톱니 이름, 크기 (100)을 클릭 생성합니다 . PNG를 다운로드하여 아트 보드에 끌어다 놓으십시오.

우리는 그것을 12- 칼럼 그리드 시스템의 단일 칼럼에 맞추기를 원합니다.
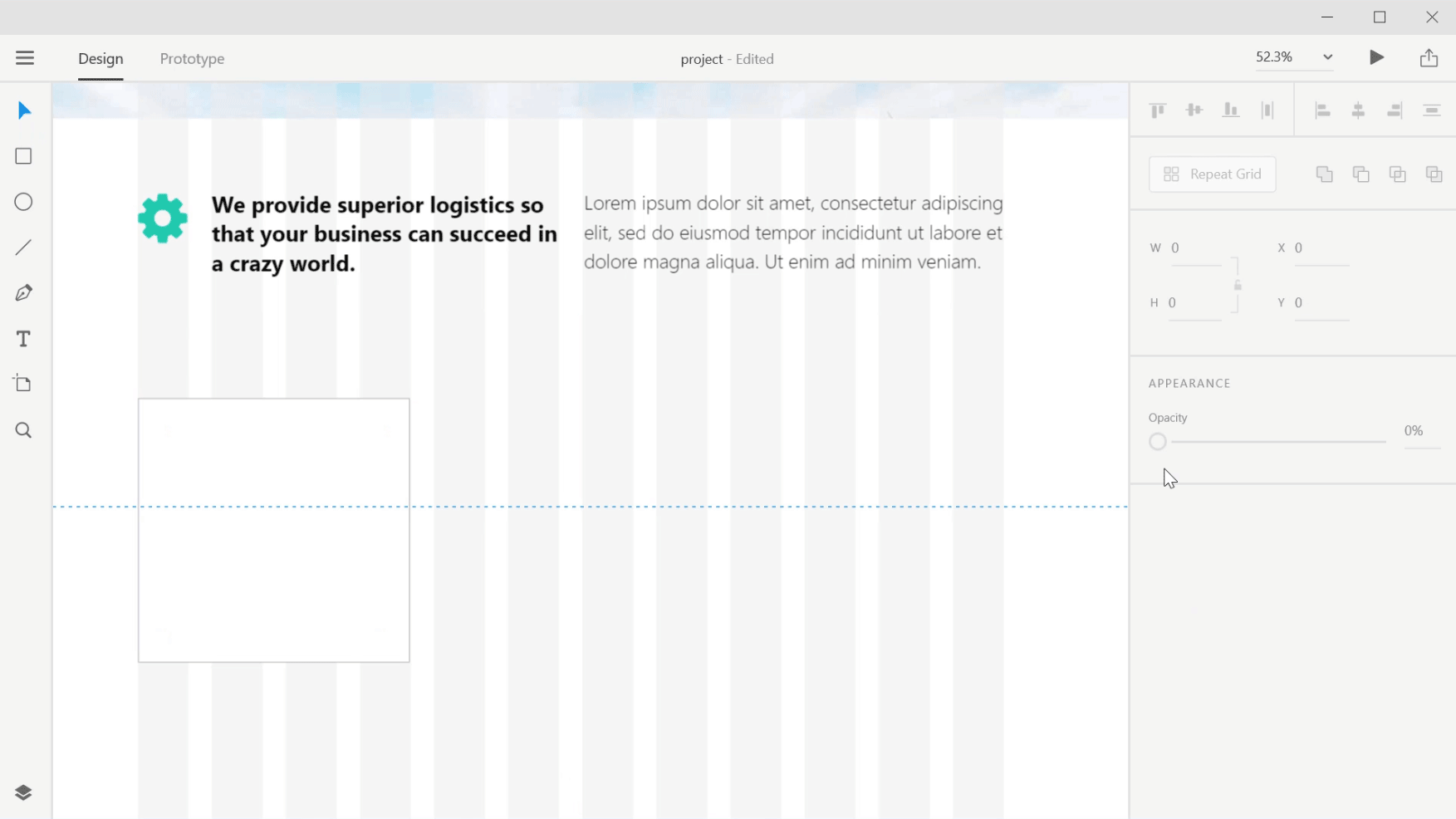
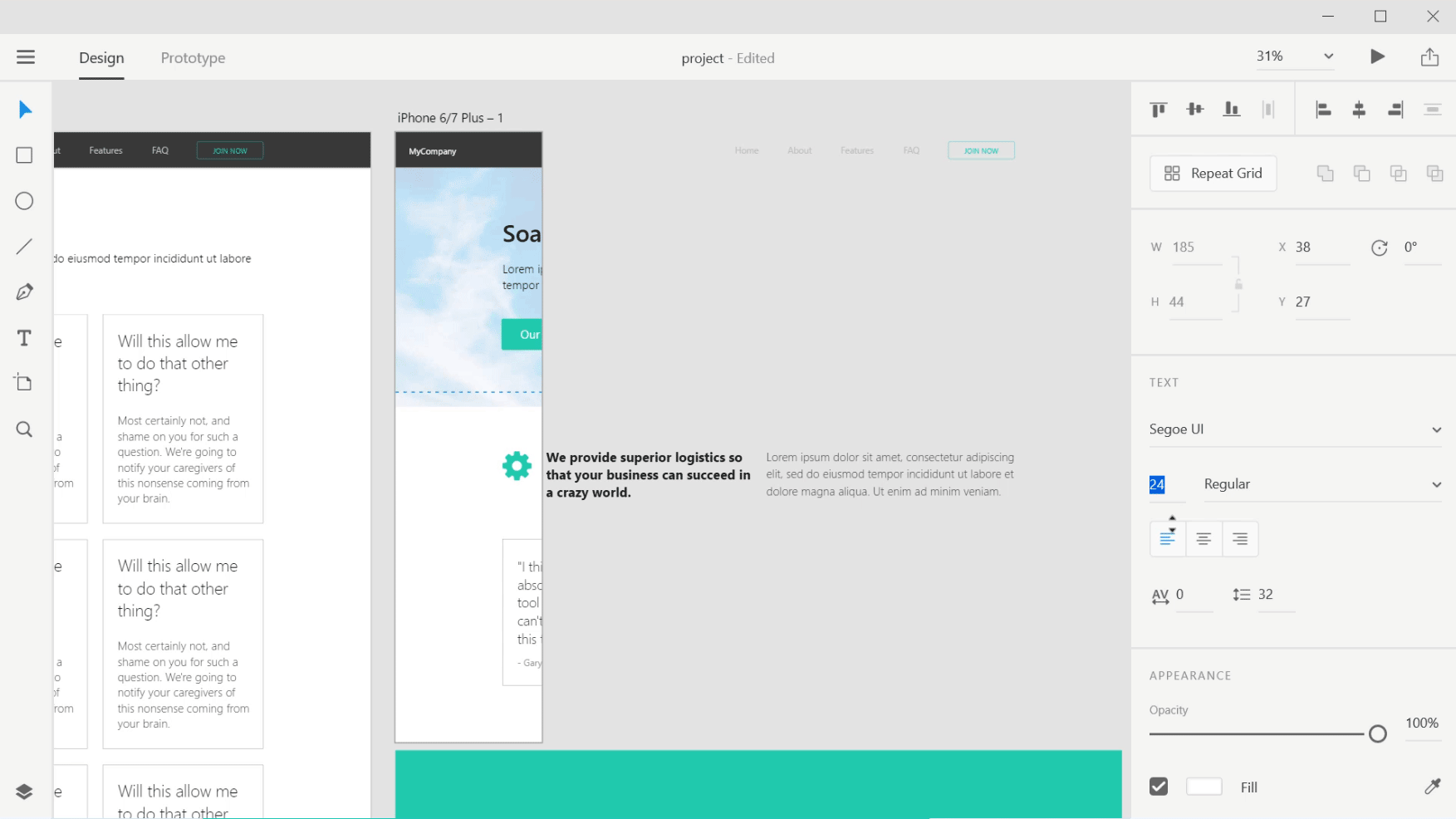
그런 다음 유형 도구를 사용하여 톱니 바퀴 오른쪽에 2 개의 텍스트 섹션을 만듭니다. 첫 번째 열은 2 열에서 6 열까지 이어지며 두 번째 열은 7 열에서 12 열까지 확장됩니다.
텍스트의 첫 번째 섹션을 글꼴 크기와 무게가 커지게 만듭니다. 첫 번째 섹션의 높이와 일치하도록 두 번째 섹션의 선 높이를 조정할 수도 있습니다.

우리는 사용 후기에 카드 스타일 레이아웃을 사용하려고합니다. Bulma는 이러한 목적 으로 카드 요소 를 제공합니다 . Bulma 카드 디자인이 어떻게 나타나는지 기록해 두십시오. Adobe XD에서 다시 작성하겠습니다.
따라서 사각형 도구를 사용하여 4 열 너비의 직사각형을 만들고 밝은 회색 테두리와 약간의 그림자를줍니다.

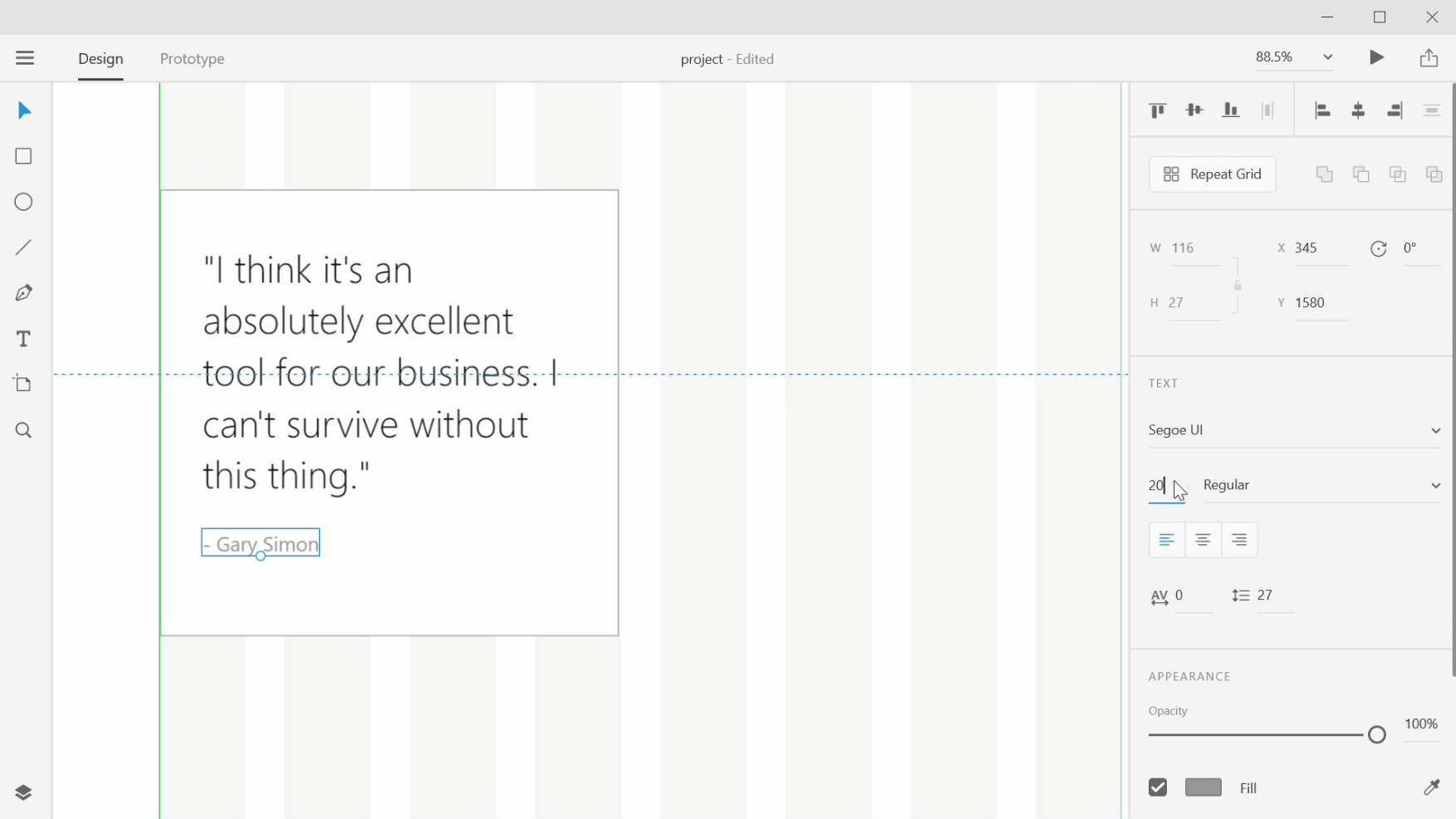
그런 다음 유형 도구를 사용하여 실제 사용 후기를 작성하십시오 (카드 여백에 여유를두고 패딩을 두십시오). 이것은 2 가지 유형의 레이어로 구성되며, 하나는 평가 용이고 다른 하나는 작성자 용입니다.

카드 컨테이너와 두 개의 유형 레이어를 선택하십시오. 그런 다음 반복 그리드 버튼을 클릭하고 오른쪽으로 드래그하여 3 장의 카드를 봅니다. 왼쪽 또는 오른쪽 또는 왼쪽으로 드래그하여 각 카드 사이의 안쪽 여백을 조정해야합니다.

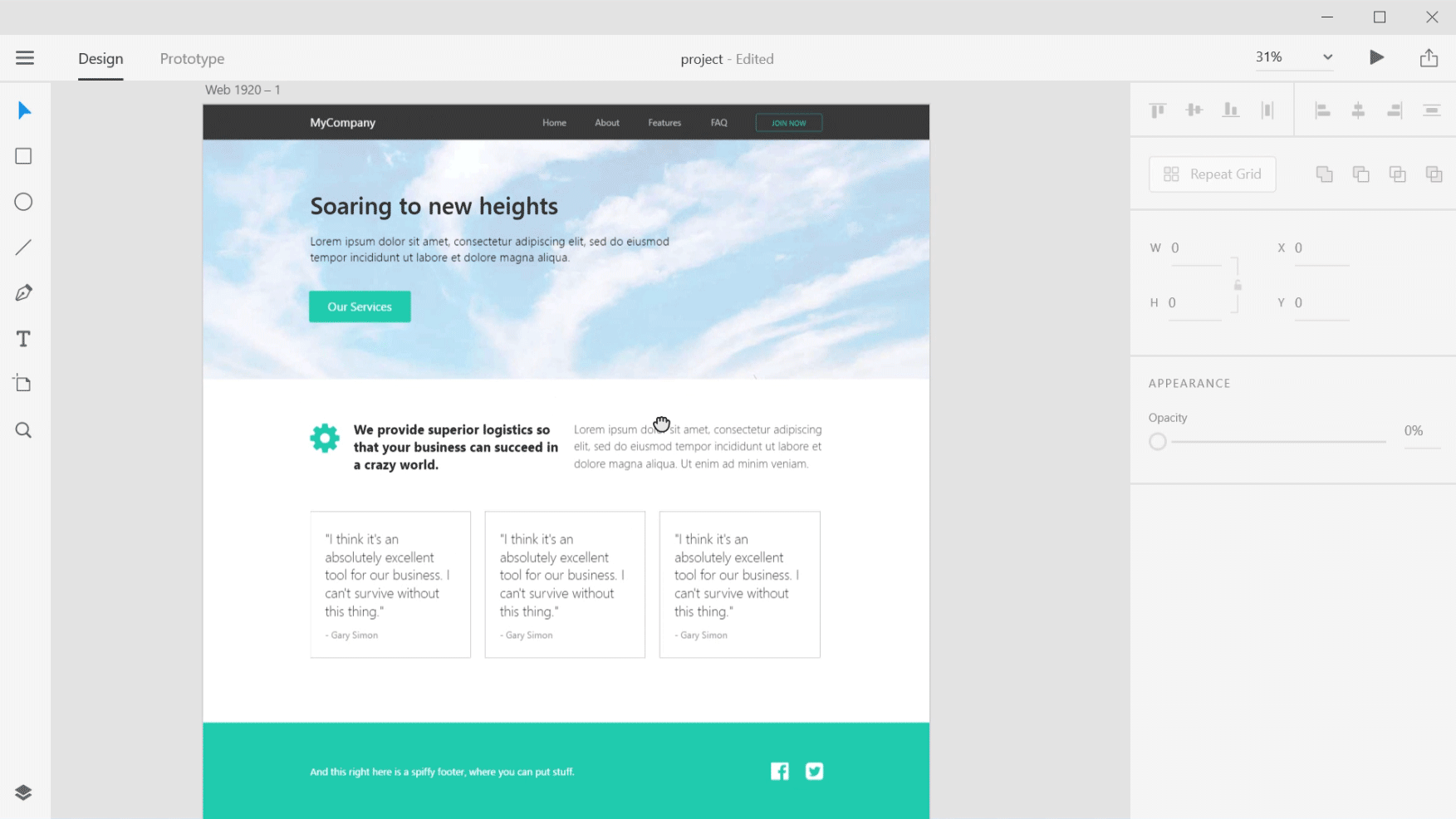
꼬리말 디자인
이 디자인을 끝내려면 간단하고 간단한 바닥 글을 추가하십시오. 사용하고있는 기본 색상의 색상으로 만듭니다. 그런 다음 왼쪽에 흰색 텍스트 섹션을 추가하고 FontAwesome을 사용하여 아래 그림과 같이 Facebook 및 Twitter 아이콘을 가져옵니다.

FAQ 페이지 디자인
대지 제목을 선택한 다음 복사 / 붙여 넣기를하십시오. 대지 오른쪽에 자동으로 복사됩니다.

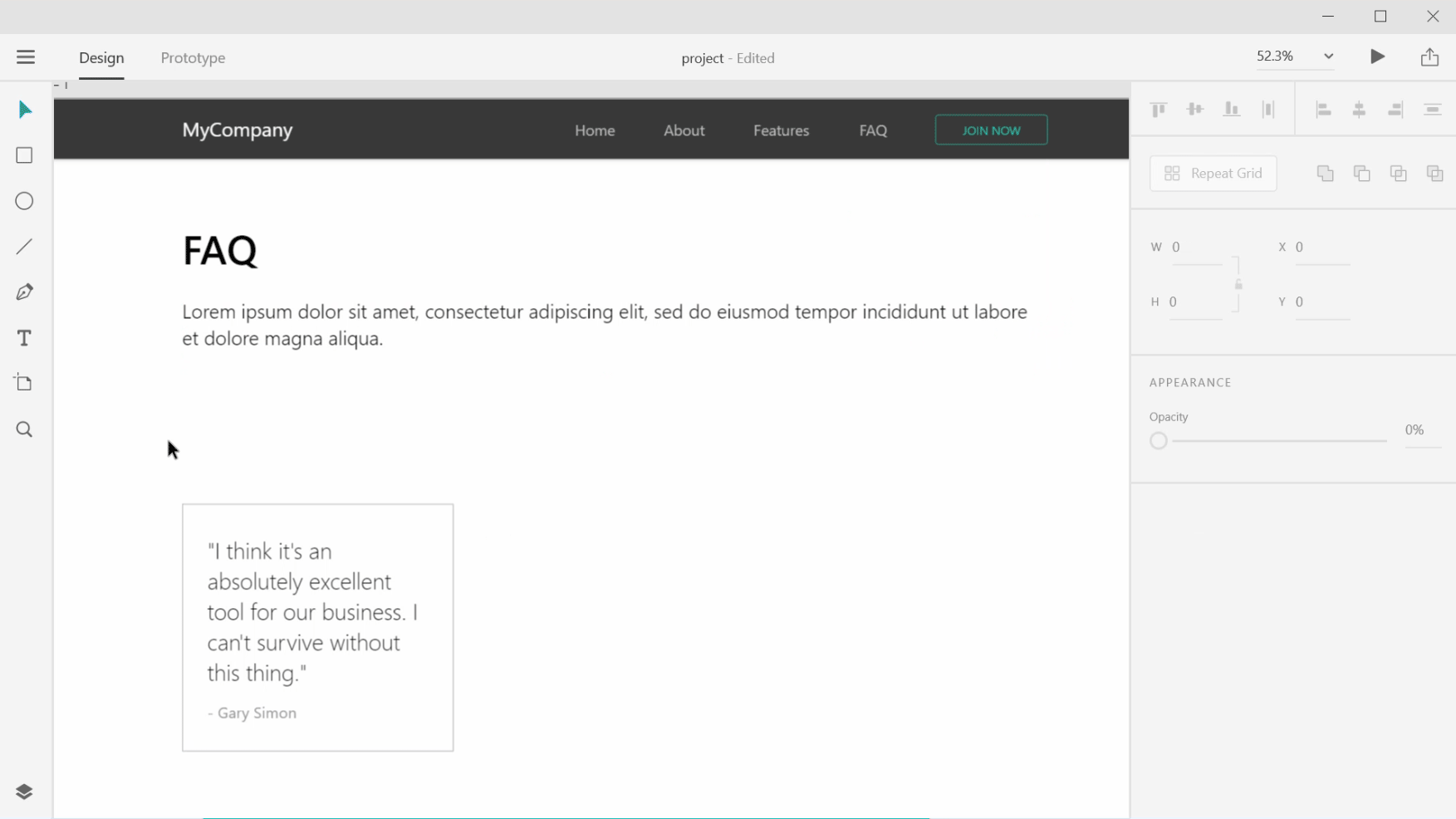
여기에 표시된 내용을 제외한 모든 항목을 삭제하고 제목을 FAQ로 변경하십시오.

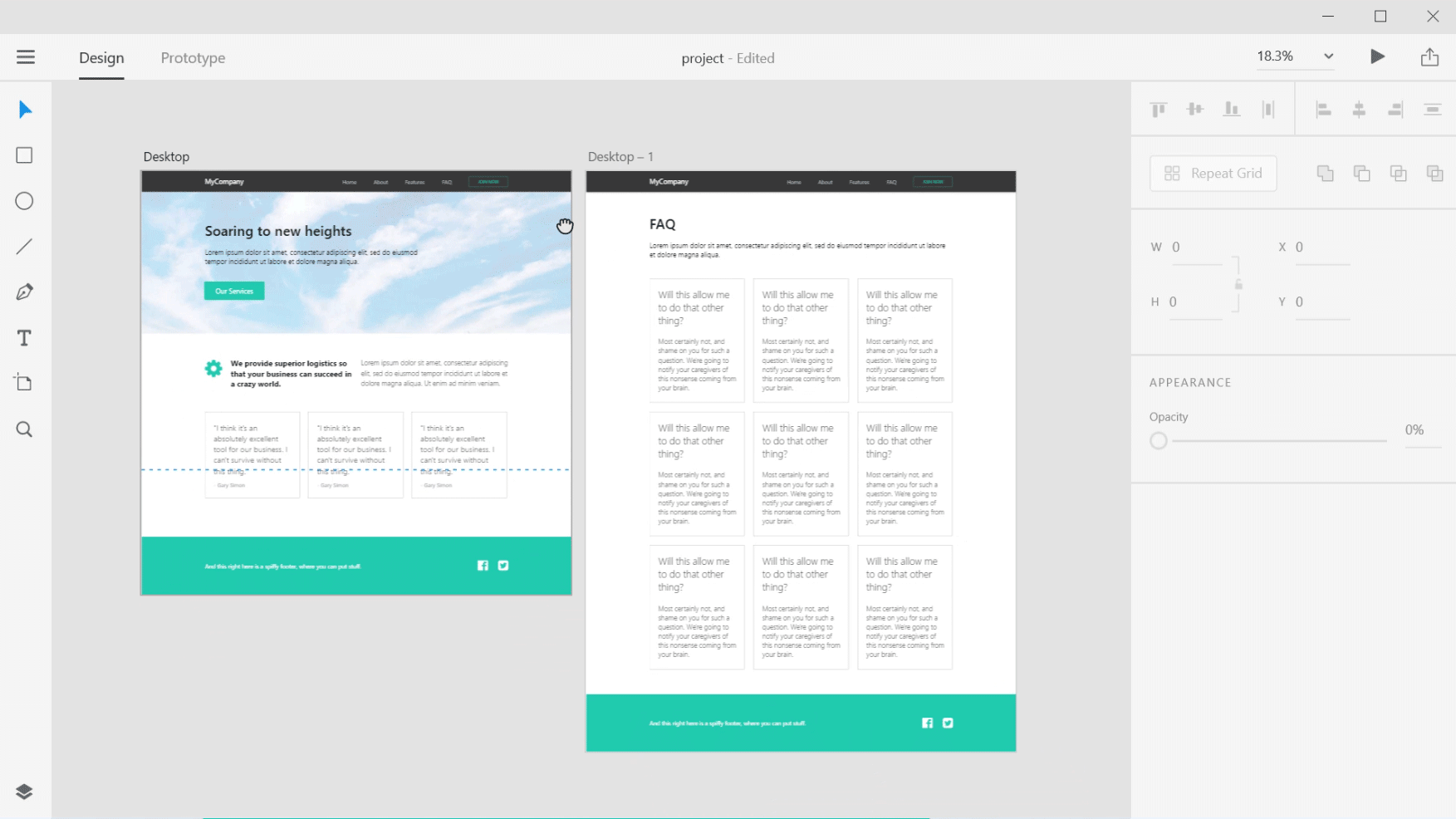
그런 다음 질문 및 답변 섹션으로 구성되도록 회원 평가 카드 컨테이너를 조정하십시오. 이 카드 컨테이너는 각 품질 보증의 기초가됩니다. 끝나면 모든 카드 내용을 선택하고 반복 그리드 도구를 사용하여 아래 그림과 같이 카드 3 장을 오른쪽으로, 카드 3 장을 아래쪽으로 끕니다.

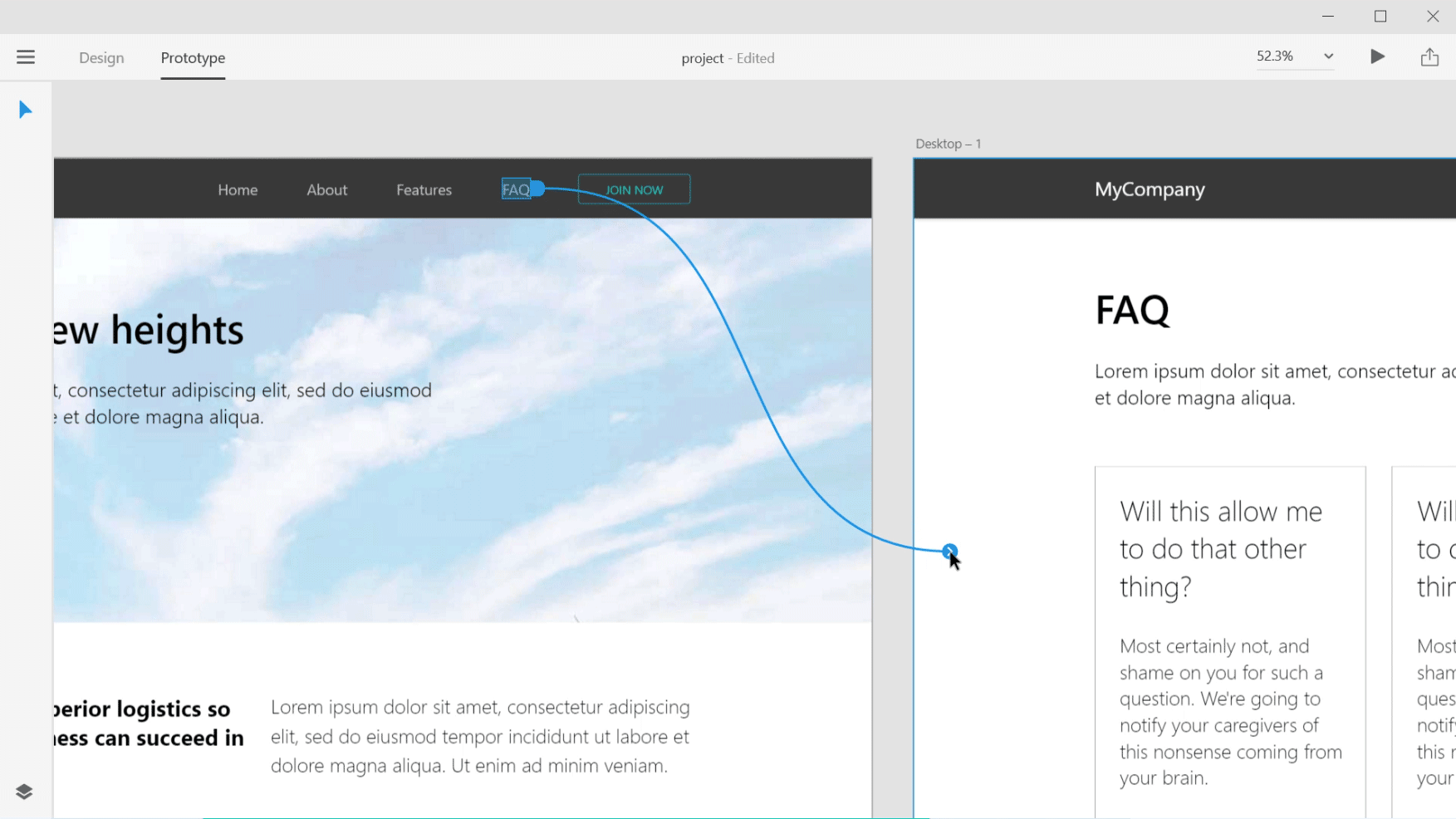
프로토 타입 탭을 클릭하고 원본 아트 보드의 FAQ 메뉴에서 방금 만든 FAQ 아트 보드로 링크를 드래그하십시오.

사용자가 홈을 클릭 할 때 FAQ 페이지가 원래의 대지로 돌아갈 수 있도록이 과정을 반복하십시오. 이제 프로토 타입을 재생하고 프로토 타입과 상호 작용할 수 있습니다.
모바일 앱 (반응 형 디자인)
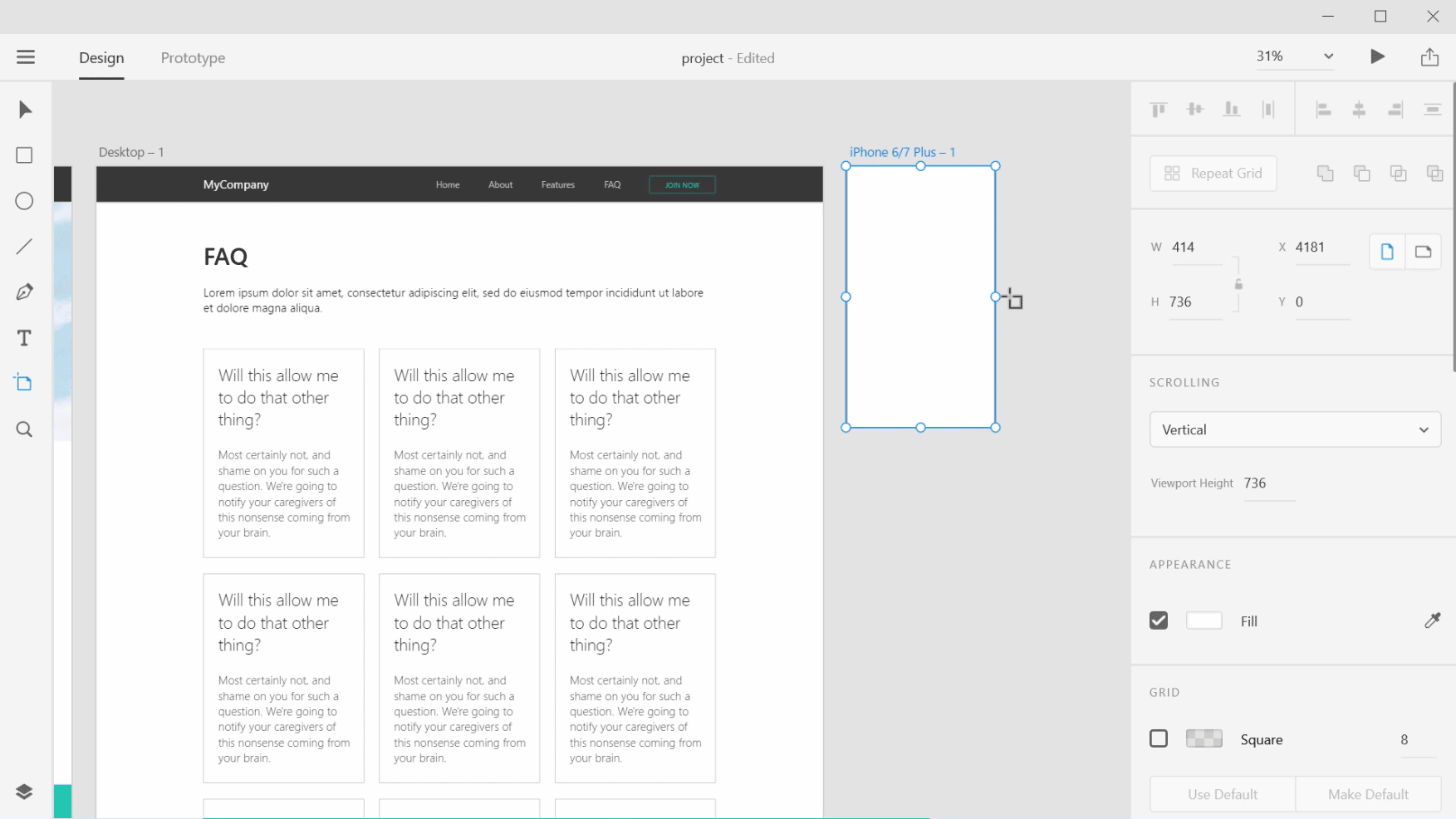
이 응용 프로그램이 iPhone과 같은 모바일 장치에서 어떻게 생겼는지 시뮬레이션 해 봅시다. 대지 도구를 클릭하고 iPhone6 / 7 Plus 사전 설정을 클릭하십시오. 아래 그림과 같이 새로운 대지가 추가됩니다.

그런 다음 원본 대지에서 모든 컨텐츠를 선택하고 복사하여 붙여넣고 iPhone 대지 위에 이동합니다.

이제이 내용을이 대지 내에서 맞출 수 있도록 조정해야합니다. 우리가 만든 내비게이션 아이템을 사용하지 않을 것이므로 모든 아이템을 삭제할 수 있습니다.
다음으로 라인 도구를 사용하여 3 개의 짧은 수평선으로 구성된 간단한 햄버거 메뉴를 만듭니다. (하나를 그린 다음, 그것을 복제하고 아래로 끌어서이 프로세스를 한 번 더 반복하여 3 개의 라인을 만듭니다).

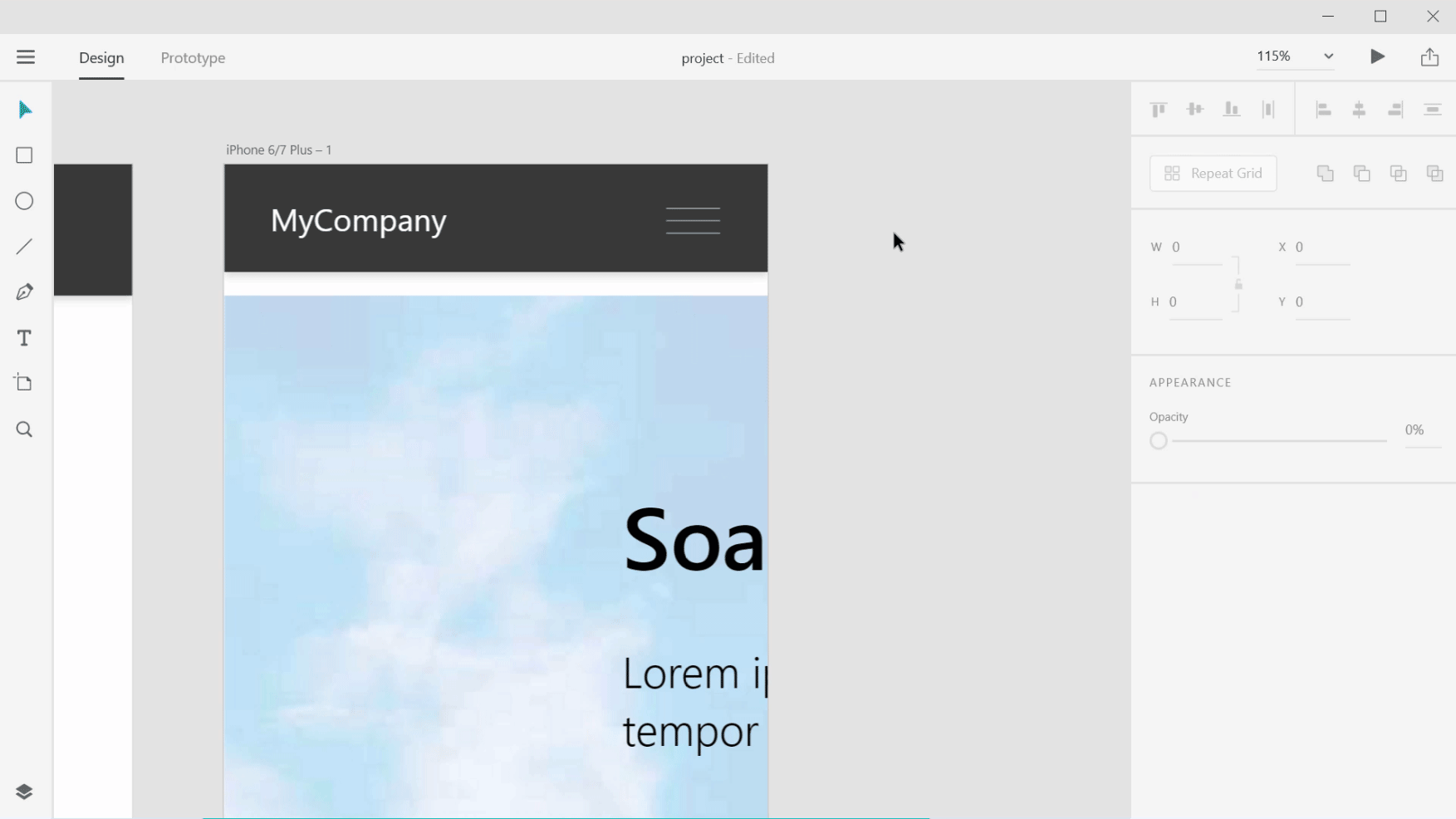
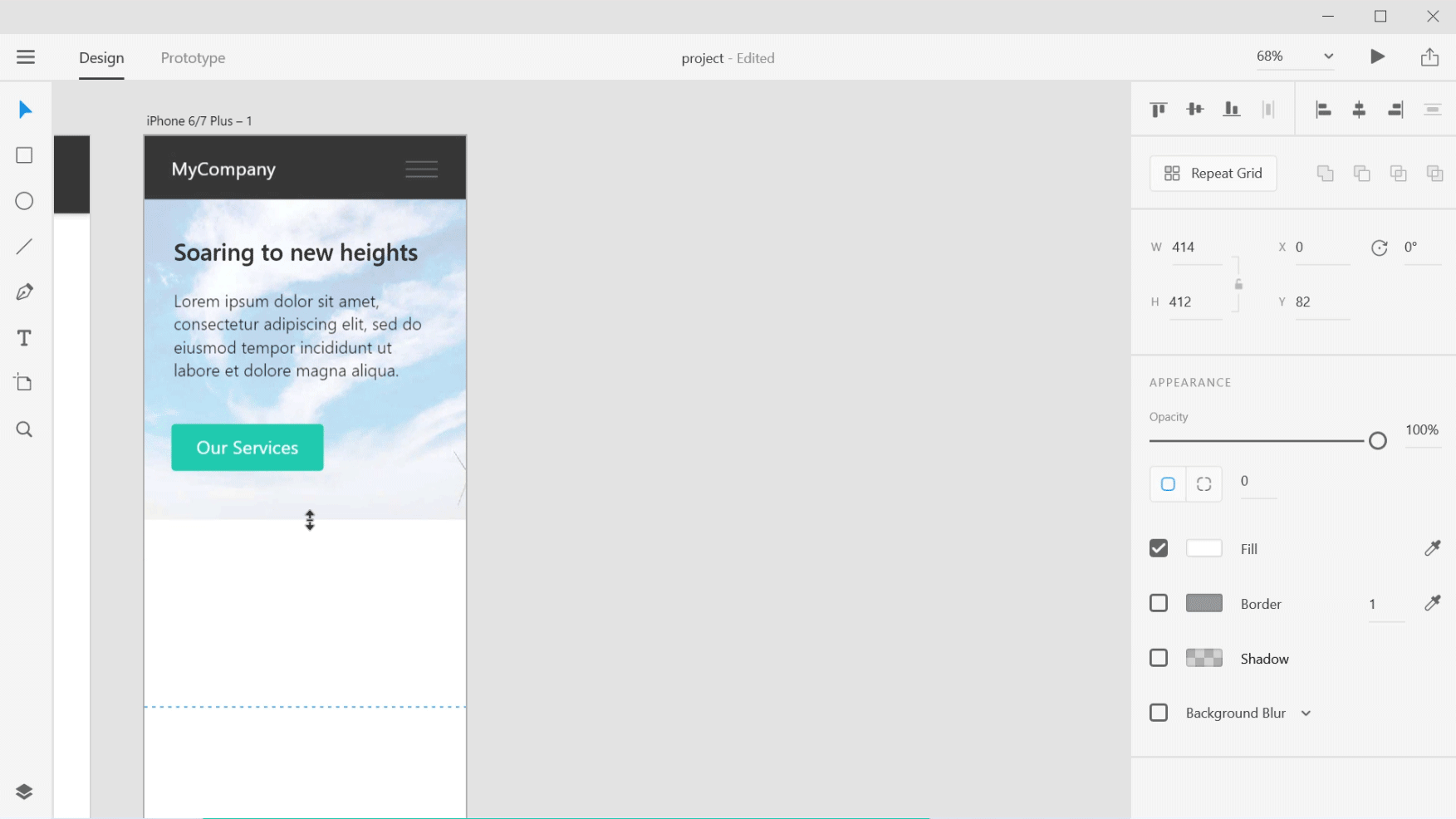
영웅 섹션을 계속 조정하여 아래와 같이 표시되도록합니다.

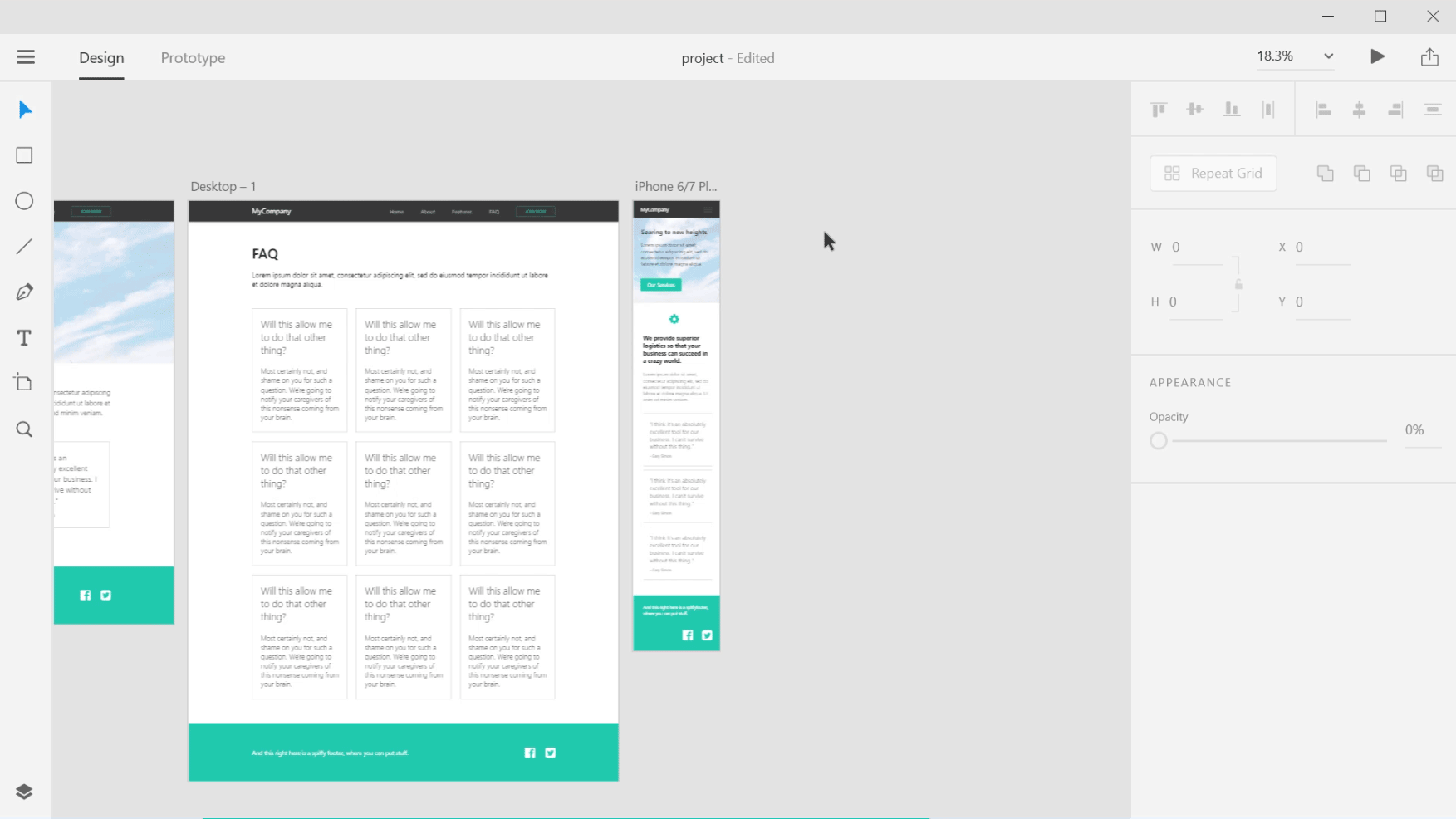
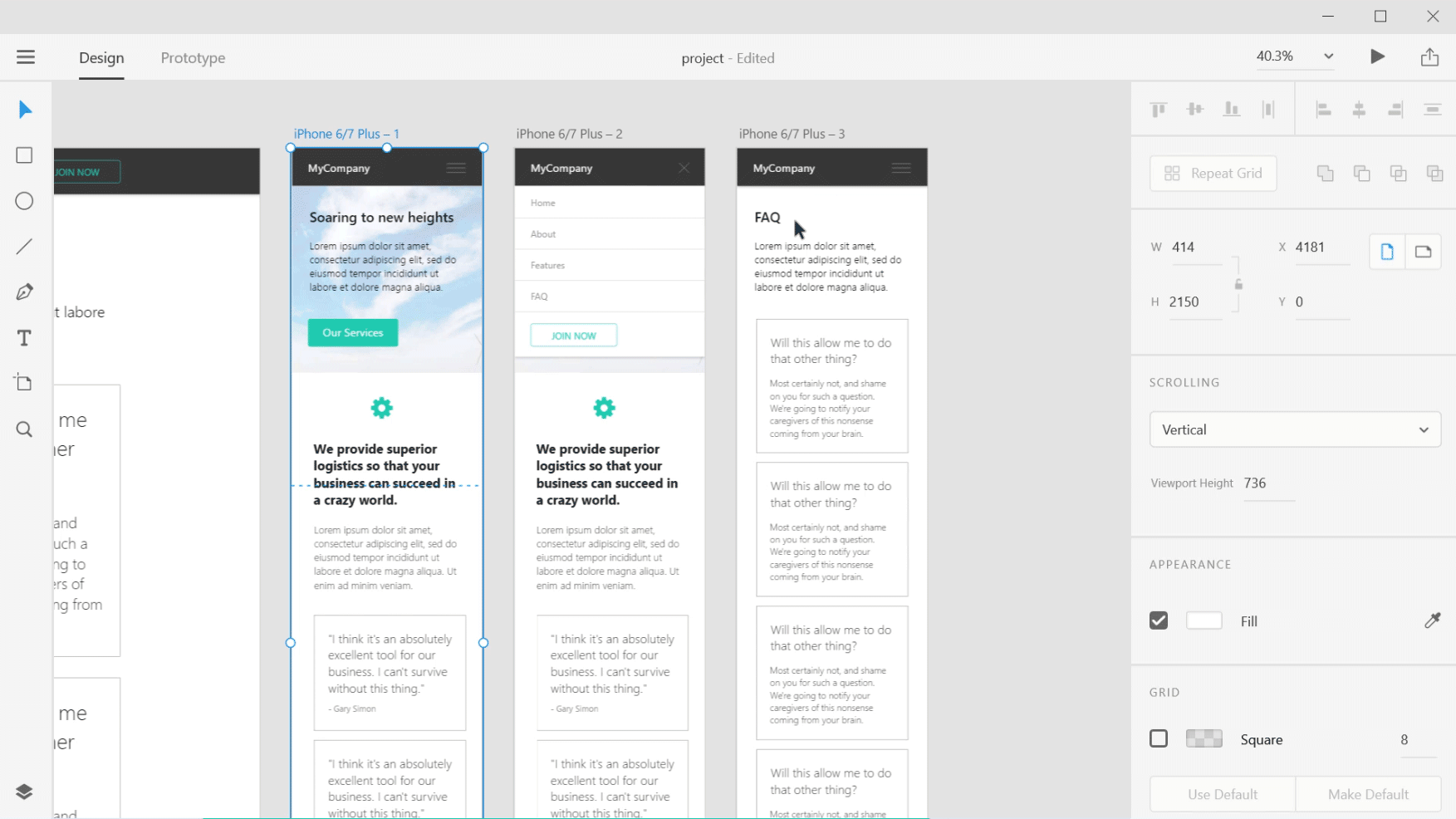
동일한 레이아웃 및 크기 조정 과정을 계속 진행하여 나머지 레이아웃을 완성하십시오. 증언에서 반복 그리드 도구를 사용하여 수평 대신 세로로 표시하도록해야합니다. 모바일 뷰포트의 경우 글꼴 크기가 작아 지도록 글꼴 크기를 조정해야합니다. 결국, 대략 다음과 같이 보일 것입니다 :

모바일 앱 탐색 디자인
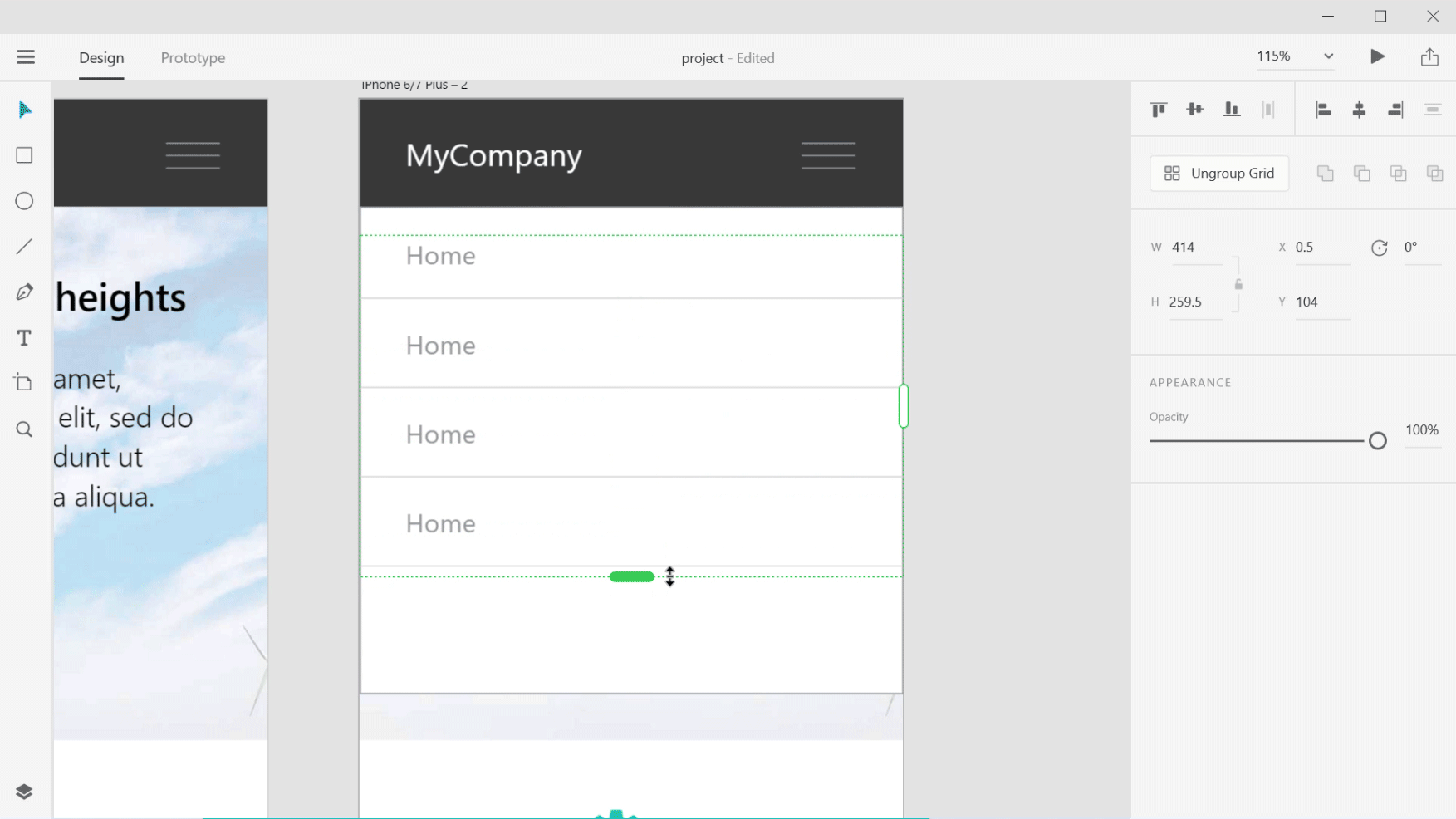
사용자가 햄버거 메뉴를 클릭 할 때 어떤 일이 발생 하는지를 보여주는 두 번째 대지 (우리가 방금 작업 한 iPhone 대지를 복제)를 만들어 보겠습니다.
외곽선이없고 약간의 그림자가있는 흰색 직사각형을 그립니다. 그런 다음 유형 도구를 사용하여 "집"을 작성하고 선 도구를 사용하여 그 아래에 분리 기호를 작성하십시오. 이는 Bulma 응답 탐색의 모양과 일치합니다. 이러한 요소를 모두 선택하고 그리드를 반복하여 총 4 개의 링크를 표시하십시오.

반복 그리드를 놓고 우리가 만든 메뉴에 따라 각 링크를 고유하게 만듭니다. 그런 다음 첫 번째 대지에서 "지금 가입"버튼과 텍스트를 복사 한 다음 4 개의 링크 아래로 끕니다. 필요에 따라 크기를 조정하여 다음과 같이 만듭니다.

햄버거 메뉴를 제거하고 라인 도구를 사용하여 "X"버튼을 만듭니다. (참고 : 선 도구로 그리는 동안 선을 45도 각도로 만들려면 쉬프트를 유지하십시오)

그런 다음 프로토 타입 탭으로 전환하고 iPhone artboard의 햄버거 메뉴를 방금 만든 새 대지로 연결하십시오. "X"아이콘을 iPhone 대지로 돌아간 다음 재생을 클릭하십시오!
모바일 FAQ 페이지 디자인
마지막 단계는 원본 iPhone 아트 보드를 복제하여 FAQ 페이지 표현을 만드는 것입니다. 지금까지는 Adobe XD 도구로 작업하여 요소를 조작하여 이러한 여러 가지 대지에 맞게 작업하는 방법을 확실하게 이해해야합니다.
결국 FAQ 게시판은 다음과 유사하게 보일 것입니다.

Prototype 탭으로 돌아가 필요한 연결을 한 다음 다시 한 번 클릭하십시오!
모바일 앱 프로토 타입이 이제 완전하고 상호 작용합니다!

'개발 > CSS3' 카테고리의 다른 글
| 세로 배치, 맞춤을 위해 CSS Flexbox 사용 (0) | 2018.03.11 |
|---|---|
| CSS 그리드 예제 배우기 (새로운 CSS 그리드 튜토리얼) (0) | 2018.03.11 |
| CSS Grid Positioning Tutorial (0) | 2018.03.11 |
| CSS 활용을위한 PostCSS 자습서 (0) | 2018.03.11 |