이 튜토리얼에서는 TypeScript로 작성된 Node.js 애플리케이션을 빌드, 구조화, 테스트 및 디버그하는 방법을 설명합니다. 이를 위해 나중에 언제든지 액세스 할 수있는 예제 프로젝트를 사용합니다.
대규모 자바 스크립트 프로젝트를 관리하는 것은 어려울 수 있습니다. 조각을 함께 맞출 필요가 있기 때문입니다. 이 문제를 해결하기 위해 단위 테스트, 유형 (JavaScript가 실제로 갖고 있지 않은 유형 ) 또는 두 가지 유형을 조합하여 사용할 수 있습니다.
이것은 TypeScript가 그림에 들어오는 곳입니다. TypeScript는 일반 JavaScript로 컴파일되는 JavaScript의 입력 된 수퍼 세트입니다.
이 기사에서는 다음 내용을 배우게됩니다.
- TypeScript가 무엇인지,
- Typescript를 사용하면 어떤 이점이 있습니까?
- 프로젝트를 사용하여 개발을 시작하는 방법 :
- linters를 추가하는 방법,
- 테스트 작성 방법,
- TypeScript로 작성된 응용 프로그램을 디버깅하는 방법 .
TypeScript 사용의 이점
앞서 논의한 것처럼 TypeScript는 Javascript의 상위 집합입니다. 다음 이점을 제공합니다.
- 선택 사항에 중점을두고 선택 정적 입력, (쉽게 타이프 라이터 자바 스크립트 애플리케이션을 포팅하게) ,
- 개발자는 빌드 타겟을 사용하여 현재 V8 엔진에서 지원하지 않는 ECMAScript 기능을 사용할 수 있습니다.
- 인터페이스의 사용,
- IntelliSense와 같은 도구로 훌륭한 툴링.
TypeScript 및 노드 시작하기
TypeScript는 JavaScript 용 정적 유형 검사기입니다. 즉, 다른 유형에서 사용할 수있는 정보를 사용하여 코드베이스에서 문제를 확인합니다. 예 : a String는 toLowerCase()메소드를 가지지 만 메소드 는 갖지 않습니다 parseInt(). 물론 TypeScript의 유형 시스템은 사용자 정의 유형 정의로 확장 될 수 있습니다.
TypeScript는 JavaScript의 상위 집합이므로 문자 그대로 .js파일 이름을 바꾸어 .ts사용할 수 있으므로 점차적으로 TypeScript를 팀에 도입 할 수 있습니다.
참고 : TypeScript는 런타임에 아무 것도하지 않으며 컴파일하는 동안에 만 작동합니다. 순수한 JavaScript 파일을 실행합니다.
TypeScript를 시작하려면 npm에서 잡으십시오.
$ npm install -g typescript
첫 번째 TypeScript 파일을 작성해 보겠습니다! 매개 변수로받는 사람을 간단히 맞이합니다.
// greeter.ts
function greeter(person: string) {
return `Hello ${person}!`
}
const name = 'Node Hero'
console.log(greeter(name))
당신이 이미 알아 차릴 수있는 한가지 string는 TypeScript 컴파일러에게 greeter함수가 string매개 변수로 a 를 기대하고 있음을 알리는 형식 주석입니다 .
컴파일 해 봅시다!
tsc greeter.ts
먼저, 컴파일 된 출력을 살펴 보겠습니다. 당신은 볼 수 있습니다, 거기에 큰 변화가 아니라 형식 주석이 제거되었습니다 :
function greeter(person) {
return "Hello " + person + "!";
}
var userName = 'Node Hero';
console.log(greeter(userName));
에 바꿀 userName수 있다면 Number어떻게 될까요? 추측 할 수 있듯이 컴파일 오류가 발생합니다.
greeter.ts(10,21): error TS2345: Argument of type '3' is not assignable to parameter of type 'string'.
튜토리얼 : TypeScript로 Node.js 응용 프로그램 만들기
1. 개발 환경 설정
TypeScript를 사용하여 응용 프로그램을 빌드하려면 시스템에 Node.js가 설치되어 있는지 확인하십시오. 이 기사에서는 Node.js 8을 사용합니다.
Node.js 버전 관리자 인 nvm을 사용하여 Node.js를 설치하는 것이 좋습니다 . 이 유틸리티 응용 프로그램을 사용하면 여러 Node.js 버전을 시스템에 설치하고 이들 사이를 전환 할 수 있습니다.
# install nvm
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
# install node 8
nvm install 8
# to make node 8 the default
nvm alias default 8
Node.js 8이 설치되면 프로젝트가 살 수있는 디렉토리를 만들어야합니다. 그 후에 다음을 사용하여 package.json파일을 만듭니다 .
npm init
2. 프로젝트 구조 만들기
TypeScript를 사용하는 경우 모든 파일을 src폴더 아래에 두는 것이 좋습니다 .
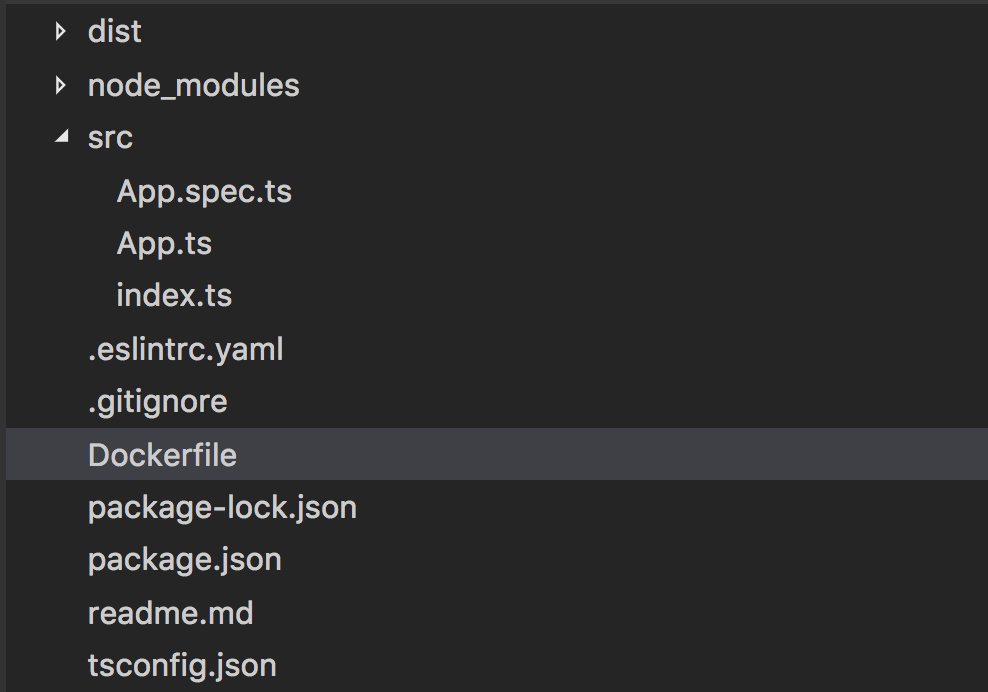
이 튜토리얼의 끝에서 우리는 다음과 같은 프로젝트 구조로 끝날 것이다.

App.ts파일 을 추가하여 시작하겠습니다. 이 파일은 Express를 사용하여 웹 서버 로직이 구현 될 파일 입니다.
이 파일에서 우리는 App웹 서버를 캡슐화 할 클래스를 생성하고 있습니다. 그것은 mountRoutes서버가 서비스하는 경로를 마운트 하는 private 메소드를 호출 합니다. 표현식 인스턴스는 public express속성을 통해 접근 할 수 있습니다.
import * as express from 'express'
class App {
public express
constructor () {
this.express = express()
this.mountRoutes()
}
private mountRoutes (): void {
const router = express.Router()
router.get('/', (req, res) => {
res.json({
message: 'Hello World!'
})
})
this.express.use('/', router)
}
}
export default new App().express
우리는 또한 index.ts파일 을 생성 하므로 웹 서버가 작동 할 수 있습니다.
import app from './App'
const port = process.env.PORT || 3000
app.listen(port, (err) => {
if (err) {
return console.log(err)
}
return console.log(`server is listening on ${port}`)
})
적어도 이론 상으로는 - 우리는 작동하는 서버를 가지고 있습니다. 실제로 작동하게하려면 TypeScript 코드를 JavaScript로 컴파일해야합니다.
3. TypeScript 구성
CLI를 사용하거나라는 특수 파일을 사용하여 TypeScript 컴파일러에 옵션을 전달할 수 있습니다 tsconfig.json. 서로 다른 작업에 대해 동일한 설정을 사용하고자하므로 tsconfig.json파일 과 함께 갈 것입니다 .
이 구성 파일을 사용하여 TypeScript에 빌드 대상 (이 글을 쓰는 시점에서 ES5, ES6 및 ES7이 될 수 있음) , 예상되는 모듈 시스템, 빌드 JavaScript 파일을 넣을 위치 또는 소스 - 맵도 생성하십시오.
{
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"outDir": "dist",
"sourceMap": true
},
"files": [
"./node_modules/@types/mocha/index.d.ts",
"./node_modules/@types/node/index.d.ts"
],
"include": [
"src/**/*.ts"
],
"exclude": [
"node_modules"
]
}
이 TypeScript 구성 파일을 추가하면 tsc명령을 사용하여 응용 프로그램을 빌드 할 수 있습니다 .
TypeScript를 전역으로 설치하지 않으려면 프로젝트의 종속성에 추가 하고 npm 스크립트를 만듭니다
"tsc": "tsc".
이것은 npm 스크립트가
./node_modules/.bin폴더 에서 바이너리를 찾고 스크립트를 실행할 때 PATH에 추가 할 때 작동합니다. 그런 다음을tsc사용하여 액세스 할 수 있습니다npm run tsc. 그런 다음tsc이 구문 을 사용하여 옵션을 전달할npm run tsc -- --all수 있습니다 (TypeScript에서 사용할 수있는 모든 옵션이 나열 됨).
엔터프라이즈 급 Node.js 개발에 대한 도움이 필요하십니까?
RisingStack의 전문가를 고용하십시오!
4. ESLint 추가
대부분의 프로젝트와 마찬가지로 코드에서 스타일 문제를 확인하기 위해 linters를 원합니다. TypeScript도 예외는 아닙니다.
TypeScript와 함께 ESLint를 사용하려면 ESLint가 Typescript도 인식 할 수 있도록 파서 (parser)라는 추가 패키지를 추가해야합니다 typescript-eslint-parser. 일단 설치하면 ESLint의 파서로 설정해야합니다.
# .eslintrc.yaml
---
extends: airbnb-base
env:
node: true
mocha: true
es6: true
parser: typescript-eslint-parser
parserOptions:
sourceType: module
ecmaFeatures:
modules: true
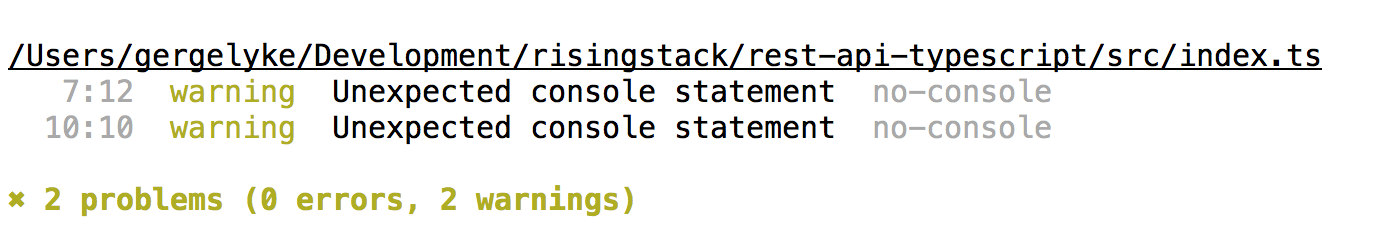
일단 실행하면 다음 eslint src --ext ts과 같은 유형의 오류 메시지와 경고 메시지가 나타납니다.

5. 응용 프로그램 테스트
TypeScript 기반 응용 프로그램을 테스트하는 것은 다른 Node.js 응용 프로그램에서 수행하는 것과 본질적으로 같습니다.
유일한 차이점은 테스트를 실제로 실행하기 전에 애플리케이션을 컴파일해야한다는 것입니다. 그것을 성취하는 것은 매우 간단합니다 tsc && mocha dist/**/*.spec.js. 간단히 그것을 할 수 있습니다 : .
6. 도커 이미지 만들기
응용 프로그램을 준비하고 나면 대부분 Docker 이미지로 배포하려고합니다. 취할 수있는 유일한 추가 단계는 다음과 같습니다.
- 응용 프로그램을 빌드하고 (TypeScript에서 JavaScript로 컴파일) ,
- 빌드 된 소스에서 Node.js 응용 프로그램을 시작하십시오.
FROM risingstack/alpine:3.4-v6.9.4-4.2.0
ENV PORT 3001
EXPOSE 3001
COPY package.json package.json
RUN npm install
COPY . .
RUN npm run build
CMD ["node", "dist/"]
7. 소스 맵을 사용하여 디버그
원본 - 맵 생성을 가능하게 만들 때 우리는 소스 맵을 사용하여 애플리케이션에서 버그를 찾을 수 있습니다. 문제를 찾기 시작하려면 Node.js 프로세스를 다음과 같이 시작하십시오.
node --inspect dist/
그러면 다음과 같이 출력됩니다.
To start debugging, open the following URL in Chrome:
chrome-devtools://devtools/remote/serve_file/@60cd6e859b9f557d2312f5bf532f6aec5f284980/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:9229/23cd0c34-3281-49d9-81c8-8bc3e0bc353a
server is listening on 3000
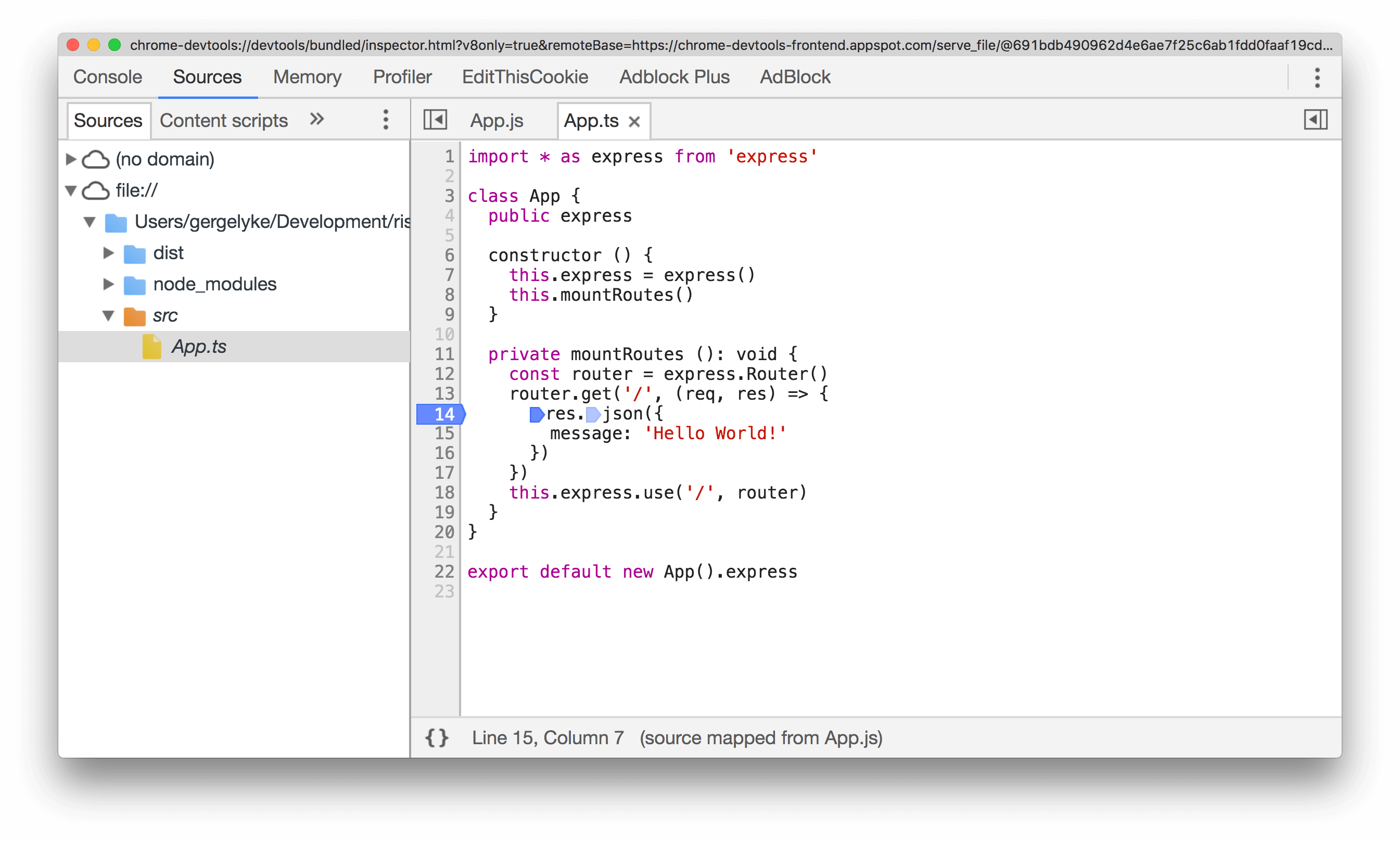
디버깅 프로세스를 실제로 시작하려면 Google 크롬 브라우저를 열고 찾아보기하십시오 chrome://inspect. 원격 대상이 이미 있어야합니다 . 검사를 클릭하십시오 . Chrome DevTools가 나타납니다.
여기서 원본 소스를 즉시 볼 수 있으며 중단 점, 관찰자를 TypeScript 소스 코드에 넣기 시작할 수 있습니다.

소스 - 맵 지원은 Node.js 8 이상에서만 작동합니다.
'개발 > Node.JS' 카테고리의 다른 글
| Node.js + MySQL 예제 : GigaBytes of Data를 100으로 처리 (0) | 2018.03.11 |
|---|---|
| 설문 조사 : Node.js 개발자가 디버깅 및 다운 타임 (0) | 2018.03.11 |
| Prometheus로 Node.js 성능 모니터링 (0) | 2018.03.11 |
| Node.js에서 마스터 비동기 대기 (0) | 2018.03.11 |
| Node Hero- Node.js 튜토리얼 시작하기 (0) | 2018.03.11 |